How to embed Websec Badge
The WebSec badge increases trust, safety and confidence among your customers!
How to Embed
Step 1: Get your Badge ID & Certification ID
If you're eligible, you should receive a BADGE_ID and CERT_ID shortly after a successful audit.
Step 2: Add the badge Code
Replace <BADGE_ID> and <CERT_ID> with the ones you received from WebSec.
<a
href="https://websec.net/vapt-certificate-validator?vapt_id=<CERT_ID>"
aria-label="See WebSec Certification"
target="_blank"
>
<img
style="width: 64px"
src="https://websec.net/assets/client/<BADGE_ID>/badge.svg"
alt="Secured by WebSec Badge"
/>
</a>
Adapt to your framework
The badge essentially requires a image wrapped with a link to your WebSec certification.
Use the following href and image source for including the WebSec badge.
Certification Link: https://websec.net/vapt-certificate-validator?vapt_id=<CERT_ID>
Image: https://websec.net/assets/client/<BADGE_ID>/badge.svg
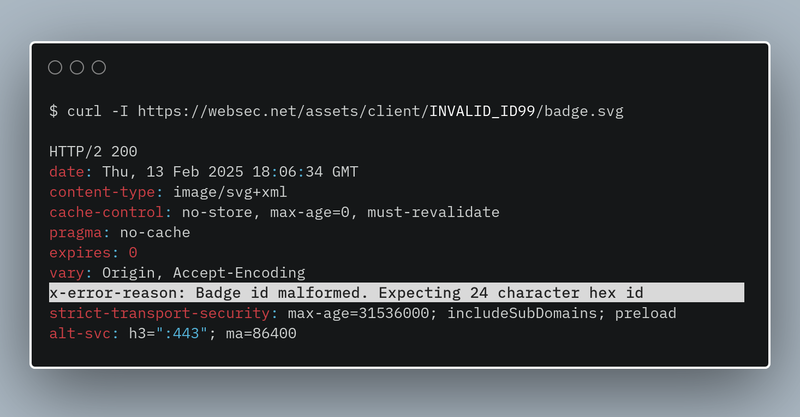
Why the url returns the invalid badge?
Badge can return the invalid image for various reasons including invalid/malformed BADGE_ID, missing referer HTTP header or simply no certification is provided to you yet.
We return a X-Error-Reason HTTP header to help you find out the underlying cause.

Content Security Policy
If your website follows a strict Content Security Policy, you need to add websec.net to your img-src to allow the WebSec badge.
Content-Security-Policy: img-src websec.net;
Adding a background
By default, the svg has a transparent background.
You can give the img element a background color to achieve similar result to our examples.
<img style="width: 64px; background-color: #111; border-radius: 12px" ... />
Thank you for your trust!